「ブログにiPhoneの画面をカッコよくおしゃれに表示したい」といった悩みをお持ちではないでしょうか?
今回はiPhoneの画面をPCにミラーリングして、画像の加工を素早くおしゃれにする方法をまとめました。
- iPhoneの画面をPCにミラーリングする方法
- スマホのスクショよりも画像加工が楽
- スマホの画像をおしゃれにする方法
ブログ運営を長年続けているとスマホのアプリを紹介したり、スマホの操作画面をブログに貼りたい場合がけっこうあります。
通常であればスマホの画面をスクショして、パソコンに取り込んでから画像の加工と手間がかかって大変です。
この記事では一連の作業をパソコン画面で一気にできる方法を解説しますね。
[adcode]
iPhoneの画面をPCにミラーリングする方法
それでは早速画面ミラーリングについて説明していきます。
画面ミラーリングとは?
画面ミラーリングとは、スマホの画面をPCやテレビのディスプレイに表示させることを言います。
- スマホで撮った写真をテレビで見る
- スマホのVODをディスプレイで見る
- スマホの画面をパソコンで加工する
- スマホに保存したデータをモニターに写す
用途は様々ですが、ポイントは「大きなディスプレイに小さなiPhoneの画面を出力できる」です。
iPhoneの画面をPCにミラーリングする方法
PCにミラーリングする方法は次のとおりです。
- 有線で接続する方法
- 無線で接続する方法
順に説明していきます。
有線で接続する方法
一番簡単な方法が優先で接続する方法です。
[timeline title=”タイトル”]
[ti label=”STEP1″ title=”iPhoneにApple Lightningを接続”]
下のApple Lightning-Digital AVアダプタをiPhoneに接続しましょう。
[/ti]
[ti label=”STEP2″ title=”Apple LightningにHDMIケーブルを接続”]
下のHDMIケーブルをApple Lightningに接続しましょう。
[/ti]
[ti label=”STEP3″ title=”HDMIケーブルをディスプレイに接続”]
最後にHDMIケーブルをPCのディスプレイに接続しましょう。
[/ti]
[/timeline]
これでPCのディスプレイにスマホの画面が表示されます。
とはいえ、毎回PCに繋いだりするのは面倒です。また、画面に映してもスクショすることが出来ないので今回の方法には適していません。
無線で接続する方法
無線で接続するには次の3つがわりかし簡単かと。
- LonelyScreen
- ApowerMirror
- LetsView
3つとも無料で利用できますが、WindowsでもMacでも利用できるLonelyScreenが私のオススメ!
それでは画面ミラーリングできるまでの手順を説明していきますね。
[timeline title=”タイトル”]
[ti label=”STEP1″ title=”公式サイトでダウンロード”]
下の公式サイトよりLonelyScreenをダウンロードしましょう!
LonelyScreen公式サイト[/ti]
[ti label=”STEP2″ title=”ソフトを起動”]
パソコンにインストールが完了したら、ソフトを起動しましょう!
 [/ti]
[/ti]
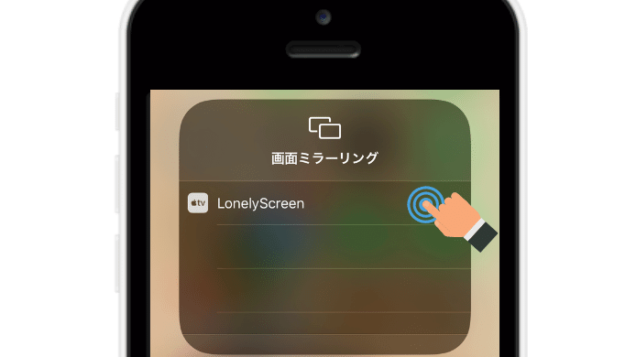
[ti label=”STEP3″ title=”iPhoneのコントロールセンターを開く”]
iPhoneのコントロールセンターを開いて【画面ミラーリング】をタップしましょう。

[/ti]
[ti label=”STEP4″ title=”LonelyScreenをタップ”]
iPhoneに下のような画面が表示されるので【LonelyScreen】をタップしましょう。

[/ti]
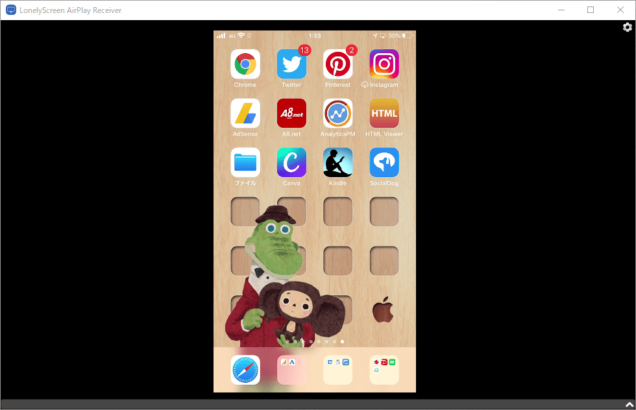
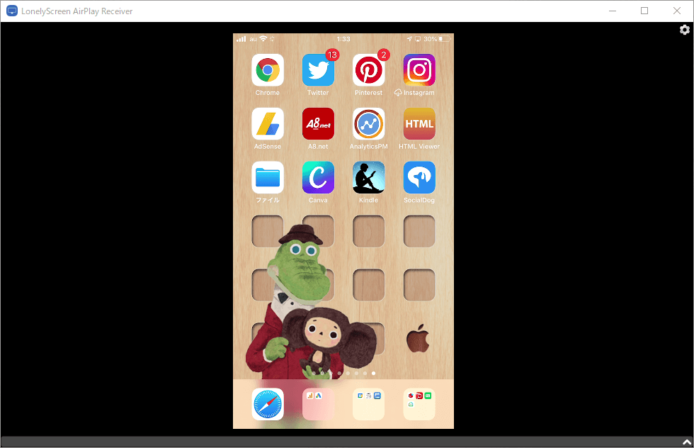
[ti label=”STEP5″ title=”PCの画面を確認”]
LonelyScreenにiPhoneの画面が表示されていることを確認しましょう。

[/ti]
[/timeline]
なお、パソコンとiPhoneのwifi環境が異なるとミラーリングはできません。
うまくできない場合は、同じwifiが繋がっているか確認してみてください!
ミラーリングを利用して画像を加工
ここからはミラーリングしたパソコン上で画像加工まで一気に進めていく方法を紹介していきます。
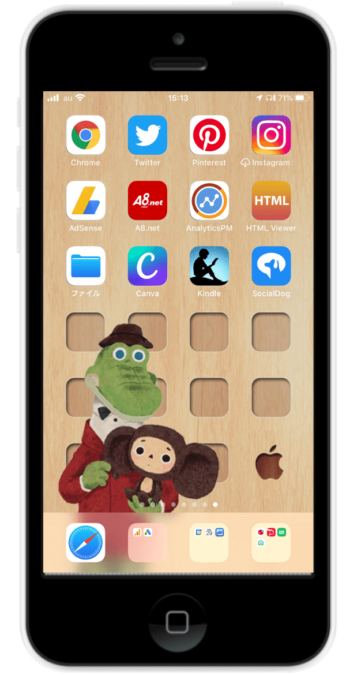
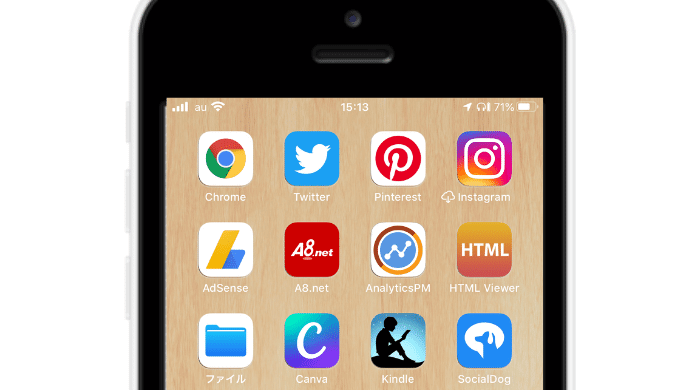
出来上がりはこんな感じ!

スマホの枠を追加するだけでシンプルがスクショ画面がオシャレになったと思いませんか?
わたしのブログでは頻繁に使っており、評判も高いです!
それでは、早速やってみましょう。
スマホ画像をオシャレにするツールは3つ
上で紹介した画像を作成するには次の3つのツールがあれば出来上がります。
時間にして約1分程度で作成可能です。
- LonelyScreen
- Screenpresso
- Canva
ちなみに3ツールとも無料で利用できるので経済的!
では、順に各ツールを紹介していきますね。
LonelyScreen

LonelyScreenは既にミラーリングのところで紹介したので不要ですかね。
もう一度詳しく知りたいって方は、上に戻って読み直してください!
Screenpresso

Screenpresso(スクリーンプレッソ)は、画面のキャプチャーや画像への注釈、動画作成までできる超便利なツールです。
Windows専用のツールなので申し訳ありませんがMacの方は利用が出来ません。(Macの方ならSkitchが似たツールになります。)
使い方やはRequ.logさんが詳しく解説してくれているので【Screenpresso(スクリーンプレッソ)を使うなら、やっておきたい初期設定。主要機能の使い方までを徹底解説!】参考にしてください!
Canva

3つ目がみんな大好きCanvaです!
ブログバナーやSNS(Twitter・Instagram・Pinterest)の画像作成に利用されている方も多いかと思います。
Canvaの使い方については、【ブログの画像サイズの悩み即解決!超絶簡単なサイズ変更と軽量化法も】で説明しているので、使ったことない方は参考にしてみてください。
- LonelyScreen
- Screenpresso
- Canva
3つのツールが使える状態になったら続きを読んでくださいね!
iPhoneのスクショをオシャレに加工する方法

それでは、スマホのスクショを一瞬でオシャレに加工する手順を紹介していきます。
- LonelyScreenでPCにスマホ画面を表示させる
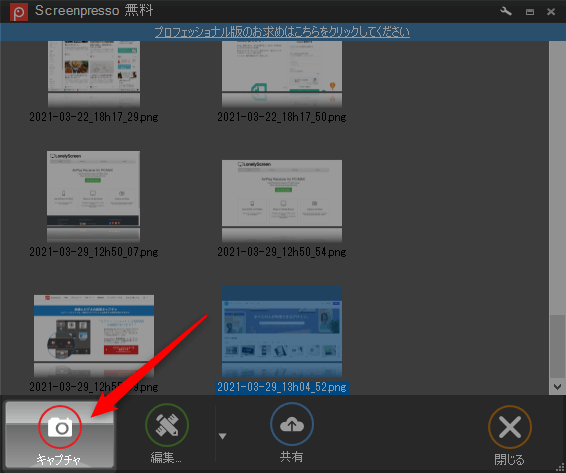
- LonelyScreenの画面をScreenpressoでスクショする
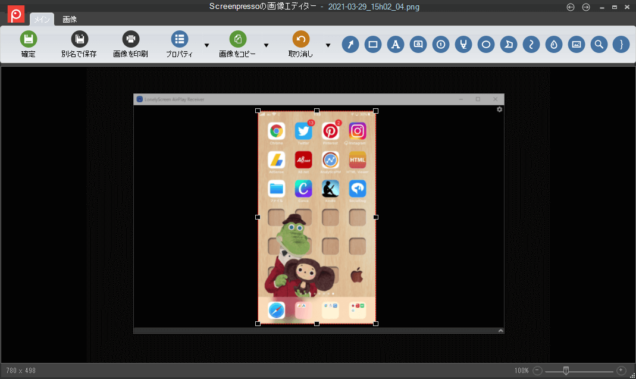
- Screenpressoで画像を加工する
- Canvaで素材からモックアップを貼り付け
- ③で作成した画像を貼り付け
5つの手順をすすめるだけでオシャレなスマホのスクショ画像が完成します。
慣れれば1分程度で作成できるようになるので、画像加工の時間が大幅に短縮可能です!
解らんって方は下の画像の順に進めてみてね.
[timeline title=”タイトル”]
[ti label=”STEP1″ title=”LonelyScreenでPCにスマホ画面を表示”]
既にLonelyScreenのインストールは終わっていると思いますので、LonelyScreenにスマホ画面をミラーリングさせましょう

[/ti]
[ti label=”STEP2″ title=”Screenpressoでスクショ”]LonelyScreenのサイズを適切なサイズに広げてScreenpressoでスクショしましょう。

[/ti]
[ti label=”STEP3″ title=”Screenpressoで画像を加工”]ワークスペースに保存された画像をクリックしてスマホ画面のみを切り抜いて保存しましょう。

[/ti]
[ti label=”STEP4” title=”Canvaにスマホのモックアップを貼り付け”]
Canvaの素材の中にスマホのモックアップ画像があるので編集スペースに貼り付けしましょう。

[/ti]
[ti label=”STEP5” title=”③で作成した画像を貼り付け”]
あとは③で作成したスクショ画像をモックアップの上に貼り付けて完了です。

[/ti]
[/timeline]
これでスクショ画面のみのシンプルな画像から、オシャレなスマホ画像をブログに貼ることができます。
モックアップを拡大したりすると部分的な表示も可能!

一度Canvaで画像を作ってしまえばCanva内にデータが保存されるので、2回目からはサクッと作成が可能です。
まとめ:iPhoneをPCでミラーリングする方法
今回はiPhoneの画面をPCのディスプレイにミラーリングして、スマホのスクショ画像を1ランクアップさせる方法を紹介してみました。
ブログ運営をしているとスマホのスクショ画像を載せたいケースも多々あるかと思います。
そんな時は「スマホ画面のオシャレな画像作成手順」を参考にしてみてください!
- LonelyScreenでPCにスマホ画面を表示させる
- LonelyScreenの画面をScreenpressoでスクショする
- Screenpressoで画像を加工する
- Canvaで素材からモックアップを貼り付け
- ③で作成した画像を貼り付け
最後まで読んで頂きありがとうございました。














コメントいただけると嬉しいです!